色彩对设计至关重要,能直接影响项目的第一观感。不同的动物所看到的颜色是不同的,不同的人所感受到的颜色也是不同的,故这其实算是个“玄学问题”,但了解一些色彩的基本原理和 Web 设计规则是很有必要的。
色彩的表示
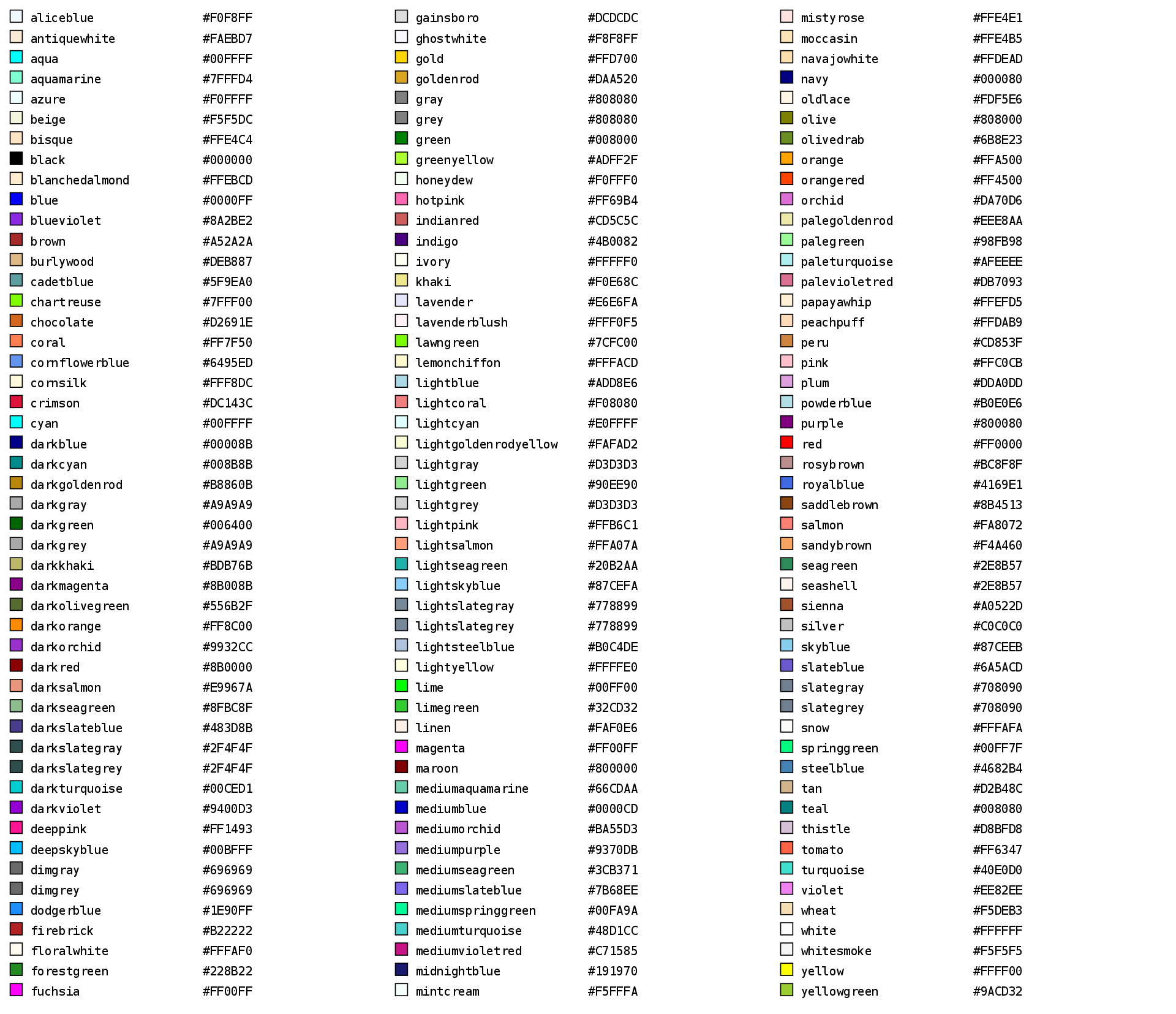
颜色名称表示 最直观的表示方法就是用颜色的英文名直接表示,但能表示的颜色数量有限。 格式形如:blue
RGB 十进制“函数”表示 光学三原色红绿蓝(RGB),通过调整三种颜色的占比表示,每种颜色从低到高用数字0至256表示。格式形如:rgba(0,0,255,0.5)
HLS 十进制“函数”表示 通过色相、亮度、饱和度 这三个参数也能表示颜色。格式形如:hls(204,62%,40%)
HEX 十六进制数字表示 将RGB十进制转换为十六进制代码,以#号开头,后面分别为R G B的16位进制数。格式形如:#0000ff
维基百科了解更多 https://zh.wikipedia.org
色彩空间
色彩空间(Color space)是对色彩的组织方式。借助色彩空间和针对物理设备的测试,可以得到色彩的固定模拟和数字表示。色彩空间可以只通过任意挑选一些颜色来定义,也可以是基于严谨的数学定义。
Adobe RGB (网络上最常用)
sRGB (标准红绿蓝色彩空间)
CMYK (常用于彩色印刷)
Lab (常用来描述人眼可见的所有颜色)

SVG 中的 X11 颜色清单

推荐查色页面
| 站名 | 站点描述 |
|---|---|
| aTool在线工具 | 在线颜色选择器、 RGB颜色查询转换 |
| Color Picker | 在线颜色选择器、RGB颜色查询转换 |
| w3schools | HTML 颜色选择器 |


